カタログ制作のポイント
CATALOG PRODUCT POINTS

デザインのポイント

WEBカタログを自社でデザインしたい!
2つの選択肢と制作のポイントを解説!
web-catalog PRODUCT
「自社に予算がないのでWEBカタログを内製したいけれど、何から始めればよいかわからない」という担当者の方も多いのではないでしょうか?本記事では自社でWEBカタログを制作する際の選択肢から、クオリティの高いWEBカタログを作るポイント、制作の流れについて解説します。
POINT
1
WEBカタログをデザインする際の選択肢

WEBカタログを自社で内製する際、まず考えるのが「デザイン」ではないでしょうか?WEBカタログのデザイン作業は、デザインソフトを使える社員がいるか、コストやリソースをどの程度かけられるかなどによって選択肢が変わります。多くの場合は、以下の選択肢から作成方法を選ぶことになるでしょう。
- ①テンプレートサイトを利用する
- ②デザインソフトで0から作成する
本章では、①②それぞれの選択肢に適したシーンや、WEBやカタログを作成する手順を詳しく解説します。
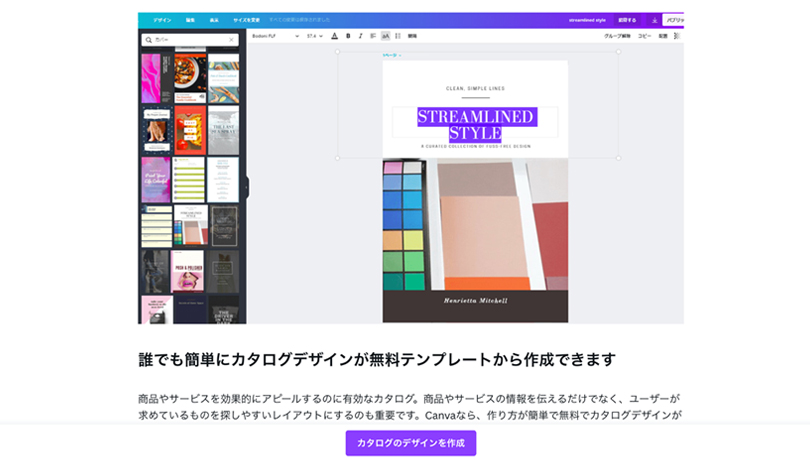
1テンプレートサイトを利用する
こんな時に
- コストをかけずおしゃれなデザインにこだわりたい
- デザインソフトを使える社員がいない
- デザイン担当者が変わることがある
テンプレートサイトとは、プロのクリエイターが作成したクオリティの高いテンプレートを配布するサイトです。広告やWEBサイトなどに活用できるものも多く、WEBカタログであれば、商品写真やテキストを配置するだけでページを作成できます。作成したページは、ダウンロードしてWEBカタログに適した形式に変更し、クラウド型やソフトダウンロード型のカタログ作成ツールにアップロードすれば、WEBカタログとしてそのまま公開できます。
2デザインソフトで0から作成する

こんな時に
- 社内にデザイン経験者やデザイナーがいる
- オリジナルデザインにこだわりたい
- 自社のブランドイメージを統一したい
デザインソフトとは、「Adobe inDesign」(アドビ インデザイン)「Adobe Illustrator」(アドビ イラストレーター)など、書籍の編集やパンフレットのデザインに使われるビジュアル編集ソフトを指します。これらのデザインソフトは、デザインの現場でプロが使用している本格的なツールであり、使いこなすには一定のスキルが必要です。その分、用意されたテンプレートで作ったデザインよりも、自社の個性や商品の魅力を引き出せるでしょう。公開は①と同様、PDF形式に変換し、クラウド型のカタログ作成ツールにアップロードするのがおすすめです。
なお、前述した2つのソフトの大きな違いは、「マスター機能」の有無にあります。Illustratorはマスター機能がなく、単ページごとにデータを作成する必要があります。一方で、 inDesignはマスター機能があることで、基礎となるマスターページの変更が全てのページに自動的に適用されるため、余白の管理やフォーマット化したいデザインがある時に便利です。
ページ数が少ないパンフレットにはIllustrator、よりページ数の多いカタログや冊子にはinDesignが適しているでしょう。
POINT
2
WEBカタログデザインの3つのポイント

カタログは、商品やサービスの購買に直結する重要なツールです。必要な商品情報を取捨選択しつつ、商品が魅力的に見えることや、可読性、見やすい余白など、さまざまなポイントを意識する必要があります。
そのため、電子カタログを0からデザインするには、基本的なデザイン知識や、デザインの実務経験があることがとても重要です。こうした前提の上で、本章では、WEBカタログのデザインクオリティを上げる3つのポイントについて解説します。
1
情報のメリハリを意識する
カタログはそもそも情報量の多いツールです。商品の写真やイメージ写真、スペック、キャッチコピーに詳細テキストなどの膨大な情報をレイアウトする上で意識したいのが、情報のメリハリ。ユーザーの視線の導線をたどることで、メリハリのあるレイアウトのヒントが得られます。たとえば、ユーザーがまず写真で惹かれて、次にキャッチで理解し、詳しい情報をスペック欄で確認する、という場合は、写真を見やすい場所に大きく、キャッチは写真のそばに目立つように入れ、スペックは小さく記載すれば良いでしょう。情報の優先度は、商品やサービスによって変化するため、自社のターゲットの目線を持ってメリハリのあるデザインを設計しましょう。
2
利用シーンを意識する
WEBカタログのデザインにおいては、紙のカタログとの使い分けを意識する必要が生じます。具体的に想定しておきたいのが、利用シーンやデバイスです。たとえば、営業担当者がタブレットで顧客に商品を見せるのであれば、商品写真とスペックは同じページの方が使い方を解説しやすく、仕様表は別のページに一覧で掲載した方が、他商品と比較しやすくなります。また、エンドユーザーがスマートフォンで閲覧するためのWEBカタログであれば、FLASH形式で制作するのを避けたり、小さな画面でも見やすく情報を探しやすいレイアウトが必須です。
3
動画の埋め込みを想定する
WEBカタログは、動画や音声を配置できることがメリットのひとつ。イメージや使い方などを動画や音声で発信することで、紙のカタログでは伝えきれない商品の魅力がより正確に伝えられるでしょう。デザインする上では、こうしたコンテンツの導線も意識することが重要です。どのページにどんな動画が埋め込まれるか、動画の補足やキャッチはどこに配置するのかなど、情報全体を見た設計が求められるでしょう。また、動画の他にも、音声コンテンツやECサイトへのリンクの配置も可能です。これらWEBならではのコンテンツを活用しつつ、全体のデザインを損なわないレイアウトを意識しましょう。
POINT
3
WEBカタログ作成の流れ

以下は、WEBカタログを作成する際のおおまかな流れです。作成の前にどのような工程が必要かを知り、それぞれの工程にスムーズに入れるよう、あらかじめ準備しておきましょう。
-
素材の準備
-
商品写真やイメージ動画、スペックや金額などの情報、コピーなどのテキスト類を事前に準備しておきます。スムーズに素材を集めるには、素材ごとに担当者を決めることや、管理方法を統一しておくことが大切です。
-
ターゲットと
シーンの設定 -
WEBカタログを誰が見るのかによって、閲覧するシーンやデバイスが変わります。ターゲットにとって快適なデザインを心がけましょう。
-
デザイン案作成
-
ブランドコンセプトやターゲットに沿って、デザインを作成します。表紙のほか、ベースとなるレイアウトのページをセットにして複数の案を出し、社内で検討してデザインを決定する方法が一般的です。
-
データのPDF化
とアップロード -
作成したデザインデータをPDF形式に変換し、WEBカタログ作成ツールにアップロードします。ツールは、インストール型のソフトやアプリ、クラウド型の作成ツールなどから選択できます。
POINT
4
【まとめ】WEBカタログのオリジナルデザインは制作会社にお任せ!
WEBカタログを自社でデザインすることは、ブランドコンセプトを一気通貫したり、オリジナリティを出せるというメリットがある反面、社員のスキルとリソースが必要不可欠です。
スキルやリソースがないけれど、クオリティの高いオリジナルデザインを確実に作成したいという場合は、制作会社に依頼するという選択肢も。
カタログパートナーでは、コンセプト開発からデザイン作成まで一気通貫した完全オーダーメイドのWEBカタログや、既存のカタログの電子化代行まで、お客様のニーズに合ったカタログ制作のご依頼が可能です。お気軽にお問い合わせください。